[Android] Первое приложение
Программа будет простенькой.
По нажатию кнопки будет выводится одна из 4 фраз, выбранная случайно, в случайную же область экрана.
ОС: 2.2.2
Сделаем также иконку приложения.
Разрабатывать будем в IntelliJ IDEA
Качаем SDK: http://developer.android.com/sdk/index.html
И устанавливаем. После установки запустится Android SDK Manager (или его нужно запустить из меню Пуск)
Он предложит установить всякие полезные вещи и в том числе API под конкретную версию Android.
Можно, конечно и сразу всё установить, но зачем. Берем ту версию, под которую есть сам телефон. В моём случае это 2.2.2 и 2.3.3
Ставим галочки на соответствующие API (8 - 2.2.2 и 10 - 2.3.3)
Жмем "Instal N pakages...", ставим точку "Accept All" и клацаем Install.
"Откинтесь на спинку кресла и молитесь" (ц)
Пока устанавливается идем на http://www.droiddraw.org/ и скачиваем "standalone binary executable".
Это мини программа для рисования интерфейсов.
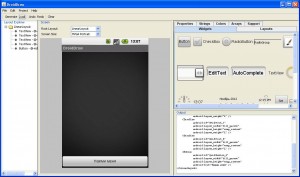
Накидываем там интерфейс.
Root Layout - LinearLayout
Мануал:
Разметка
LinearLayoutвыравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентацииandroid:orientation:android:orientation="horizontal" android:orientation="vertical"Все дочерние элементы помещаются в стек один за другим, так что вертикальный список представлений будет иметь только один дочерний элемент в строке независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
Закидываем на экран 4 TextView и 1 Button.
Выбираем каждый элемент и идем во вкладку Properties.
Для TextView:
1. id - @+id/text_N (где N - номер поля)
2. Width - fill_parent (ширина как у родителя)
3. Height - wrap_content (высота по содержимому)
4. Очищаем поле Text
5. android:layout_weight ставим 1 (вес слоя, позволяет распределять слои по всей поверхности экрана автоматически. Каждый слой будет занимать свободное пространство в соответствии со своим весом)
6. Жмем Apply у каждого слоя!
Для Button:
1. id - @+id/button_1
2. Width - fill_parent (ширина как у родителя)
3. Height - wrap_content (высота по содержимому)
4. Text - "Нажми меня"
Жмем Generate в левом верхнем углу.
В поле Out будет следующее:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/mainLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/text_1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/text_2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/text_3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/text_4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<Button
android:id="@+id/button_1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Нажми меня" />
</LinearLayout>
id здесь установлен вручную не пугаемся:
<LinearLayout
android:id="@+id/mainLayout"
Сворачиваем рисовалку. К этому времени уже должны докачаться все пакеты с API.
Закрываем Менеджера и запускаем IntelliJ.
File - New Project - Create Project from scratch
Project Name - HelloDroid
SelectType - Android Module

Next
Source directory - src
Next
Android SDK жмем "..."
Жмем "+" и выбираем Android SDK
Указываем папку, куда поставили SDK, жмем ОК
Соглашаемся с предложенной Java SDK
Выбираем Build Target. Выбирам ту версию Андроида, под которую будем писать приложение. Например "Android 2.2"
Жмем пару раз ОК
Попадаем опять в окно New Project
Теперь надо указать Package Name - имя будущего пакета.
Я использую следующий формат: <зона>.<свой ник>.<название приложения>
И получается у меня: ru.axis.hellodroid
Далее нужно выбрать Emulator
Жмем "...", запустится Android Virtual Device Manager
Жмем New
Avd Name: Имя устройства. Лучше называть с указание версии ОС
Device: Выбираем что-то похожее на своё устройство по разрешению. Для простоты можно выбрать Nexus S (4" 480x800:hdpi)
Target: Требуемая ОС. Здесь выбираем туже версию, что и при указании SDK. Например Android 2.2 - API Level 8
Жмем ОК и закрываем AVD Manager
Теперь в Emulator можно выбрать созданное устройство.

Жмем Finish.
Итак, перед нами готовый для работы проект.
Открываем res/layout/main.xml и вставляем туда результат работы DroidDraw
Всё, интерфейс готов :)
Собственно, уже можно попробовать запустить.
Эмулятор грузится очень должно. Может и 10 минут легко.
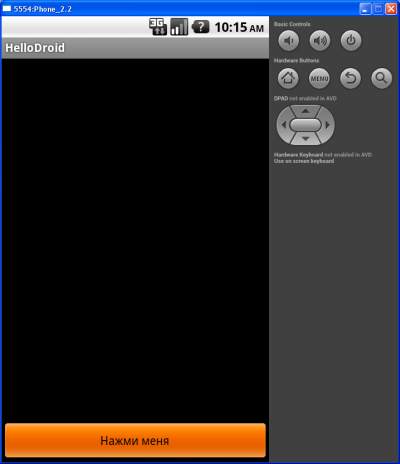
На экране будет черная область с кнопкой "Нажми меня" и заголовком HelloDroid

Пока грузится, посмотрим, что же у нас есть.
Открываем src/<имя пакета>/MyActivity
package ru.axis.hellodroid;
import android.app.Activity;
import android.os.Bundle;
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
Что здесь такое, подробно разберем как-нибудь в следующий раз.
При запуске любого Андроид приложения вызываются разные методы, в том числе onCreate. В данном методе, собственно, создается интерфейс (setContentView(R.layout.main);) и здесь же можно осуществить привязки активных элементов к действиям.
Этим и займемся.
Для начала вытащим все TextView и кнопку.
TextView вытащим в массив.
"Вытаскивание" производится путем вызова метода findViewById с приведением к нужному типу и передачей ему в качестве параметра id нужного элемента. Все id можно извлечь из класса R. ИД являются статическими полями и поэтому объект класса R создавать не нужно. Не забываем импортировать соответствующие классы.
final TextView text[] = {(TextView) findViewById(R.id.text_1),
(TextView) findViewById(R.id.text_2),
(TextView) findViewById(R.id.text_3),
(TextView) findViewById(R.id.text_4)
};
final Button button = (Button) findViewById(R.id.button_1);
Создадим также массив строк для вывода.
final String str[] = {
"Ондроед", "Што ты делаишь?", "Ахаха", "Прикрати"
};
Теперь нам надо привязать действие, возникающее при нажатии кнопки, к самой кнопке.
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//здесь описывается происходящее после нажатия
}
});
Само действие будет следующее:
1. Очищаем поля для вывода
2. Получаем случайный номер поля для вывода
3. Получаем случайное смещение внутри поля
4. Получаем случайный номер строки для вывода
5. Создаём строку-смещение из пробелов
6. Отправляем выбранную строку + смещение в выбранное поле
int a = (int) Math.floor(Math.random() * 4),
b = (int) Math.floor(Math.random() * 4),
c = (int) Math.floor(Math.random() * 20);
String p = new String(" ");
for (int i = 0; i < c; i++) {
p = p + " ";
}
for (int j = 0; j < 4; j++) {
text[j].setText("");
}
text[a].setText(p + str[b]);
Общий текст программы:
package ru.axis.hellodroid;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final TextView text[] = {(TextView) findViewById(R.id.text_1),
(TextView) findViewById(R.id.text_2),
(TextView) findViewById(R.id.text_3),
(TextView) findViewById(R.id.text_4)
};
final String str[] = {
"Ондроед", "Што ты делаишь?", "Ахаха", "Прикрати"
};
final Button button = (Button) findViewById(R.id.button_1);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
int a = (int) Math.floor(Math.random() * 4),
b = (int) Math.floor(Math.random() * 4),
c = (int) Math.floor(Math.random() * 20);
String p = new String(" ");
for (int i = 0; i < c; i++) {
p = p + " ";
}
for (int j = 0; j < 4; j++) {
text[j].setText("");
}
text[a].setText(p + str[b]);
}
});
}
}
Запускаем.
Теперь при нажатии кнопки происходит появление надписи :)

Что нам не хватает?
Иконки приложения! Если открыть меню приложений, то иконка на HelloDroid будет стандартная системная.
![]()
Усовершенствуем это.
Для этого нам понадобятся 4 одинаковых иконки с прозрачным фоном размерами 96, 72, 48 и 36 соответственно.
Оригинал можно взять, например, тут http://www.iconfinder.com и уменьшить в GIMP.
Полученные иконки надо сохранить в формате png и положить в:
<папка с проектом>/res/drawable-ldpi/icon.png (для 36х36)
<папка с проектом>/res/drawable-mdpi/icon.png (для 48х48)
<папка с проектом>/res/drawable-hdpi/icon.png (для 72х72)
<папка с проектом>/res/drawable-xhdpi/icon.png (для 96х96)
Обратите внимание - иконки называются одинаково!
Такое количество иконок необходимо для корректного отображения в разных разрешениях.
Осталось дописать параметр в AndroidManifest.xml в раздел application в виде
android:icon="@drawable/<имя иконки без расширения>"
...
<application android:label="@string/app_name"
android:icon="@drawable/icon">
...
Всё!
Собираем, запускаем, любуемся.
![]()
Целиком приложение: HelloDroid
Используемые ссылки:
http://developer.android.com
http://www.droiddraw.org
http://www.iconfinder.com
http://ondroid.info/pervoe-prilozhenie-na-android/
http://developer.alexanderklimov.ru/android/layout/linearlayout.php
Нет обратных ссылок на эту запись.


Leave a comment